En este artículo explicaré como crear nuestra primera aplicación para esta plataforma, y no podía ser otra que el inmemorable “hola mundo” pero un poco mejorado, prometo hacer otro ejemplo más preparado para otro artículo. Si desean consultar más acerca de Firefox OS, un buen lugar podría ser el centro o la red de desarrolladores de Mozilla.

Sobre Firefox OS
Firefox OS es un sistema operativo para dispositivos móviles open source (nombre clave B2G: Boot to Gecko ), con kernel Linux y otras capas de software (Gecko, Gaia, Gonk).
Firefox OS nace como respuesta por parte de la fundación Mozilla al emergente monopolio móvil ejercido por compañías como Google (Android), Apple (iOS), entre otros, compañías que al tratar de maximizar sus beneficios (como naturalmente debe ser) modifican políticas de uso sobre sdk’s, políticas en sus tiendas de aplicaciones, etc, al final todas estas afectando a los usuarios desarrolladores.
Así como en su tiempo la fundación Mozilla lanzó al mundo el navegador Firefox para combatir y protestar contra el monopolio de navegadores por allá en los 90, lo esta haciendo hoy con Firefox OS pero en el mundo móvil.
Las aplicaciones para esta plataforma se desarrollan en JavaScript, HTML5 y CSS3 y correrán de forma nativa, sí así como lo oyes, el estándar web es ejecutado nativamente.
En este punto no queda más que decir que si eres un desarrollador de aplicaciones o sitios Web, ya estás apto para escribir aplicaciones en la plataforma, además es muy probable que puedas hacer funcionar tus sitios o aplicaciones existentes sobre Firefox OS haciendo ajustes moderados.
Instalando el simulador
Para comenzar instalaremos el simulador de Firefox OS, ya que seguramente no tendremos disponible un smartphone con este sistema operativo.
El simulador nos provee la mayoría de funcionalidades y comportamientos de un dispositivo físico, así que por ahora será suficiente. Los desarrolladores han hecho un magnífico trabajo en este aspecto, instalaar el simulador no puede ser más fácil; tal cual instalas un add-on para el navegador, instalas también el simulador, es decir el simulador esta disponible como un plugin o add-on para el navegador (obviamente el navegador Mozilla Firefox), aunque también está la posibilidad de descargarlo e instalarlo manualmente.
Una vez instalado el simulador, nos vamos al menu tools del navegador, submenu web developer, ítem Firefox OS Simulator, esto nos abre una nueva pestaña, para arrancar el simulador damos clic en el botón stopped y listo ya tenemos el simulador corriendo.


Creando la nueva aplicación
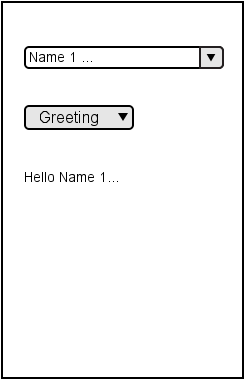
Como mencioné antes una aplicación para Firefox OS se escribe en JavaScript, HTML y CSS, así que para nuestro ejemplo vamos hacer una página web muy simple, que contiene una lista estática de nombres y un botón, al hacer clic en el botón, la aplicación toma el nombre seleccionado y emite un ameno mensaje de saludo, un diseño preliminar de la aplicación podría ser:

Comencemos pues a escribir nuestra app, lo que haremos es implementarla primero en nuestra máquina, teniendo siempre en mente las dimensiones de las pantallas móviles.
Para no comenzar desde cero, utilizaremos un template listo para apps Web llamado Mortar, este template ya contiene todo lo necesario para comenzar a desarrollar, es decir una estructura de ficheros que la plataforma entiende, el archivo manifiesto (que está en JSON) y mucho más, Mortar viene también como template para desarrollar juegos y otro tipo de aplicaciones.
Una vez descargado el template lo descomprimimos, renombramos el folder y lo ubicamos en algún directorio de preferencia, en mi caso /var/www/, en este punto tengo un directorio llamado greeting en /var/www. Debemos agregar toda la lógica de la presentación en el directorio www que se encuentra dentro del template (/var/www/greeting/www), allí encontraremos un archivo index.html que tiene delimitada las zonas donde debemos agregar nuestro HTML y nuestro JavaScript.
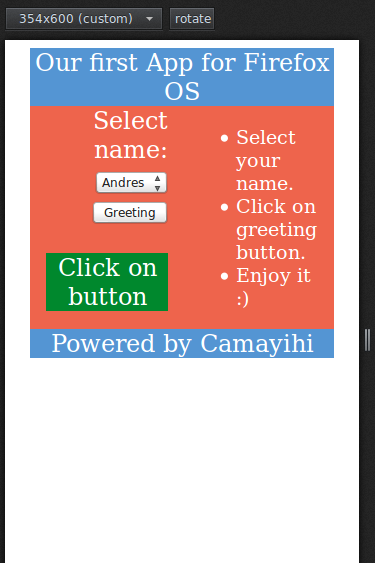
Modificaremos este archivo (index.html) para implementar lo planeado, los pocos estilos los colocaré en css/app.css, el su vez el poco JavaScript en js/app.js.
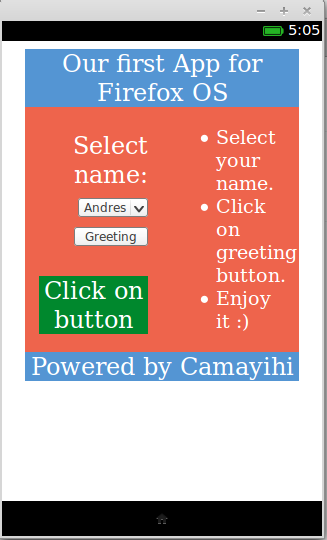
Una muestra de cómo se ve en mi Browser:

Instalando la aplicación en el simulador
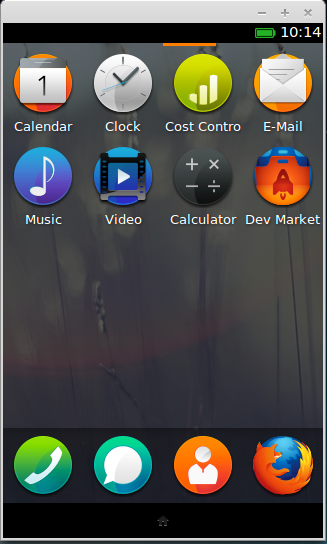
Para instalar la aplicación en el emulador debemos ubicarnos en la pestaña de este mismo, en el navegador Firefox, y en el dashboard damos clic en la opción add directory, navegamos hasta donde se encuentra el archivo manifest, que en mi caso es /var/www/greeting/www/ lo seleccionamos y ya está, navegamos por el simulador hasta encontrar nuesta aplicación, que por cierto la personalice un poco agregándole un icono mas acorde a su naturaleza, esto lo hice agregando la misma imagen (un icono que busqué previamente) en los tamaños 128*128, 48*48 y 16*16 en el directorio img/icons.
Por último mencionar que desde el dashboard podemos administrar (eliminar, agregar, actualizar) las aplicaciones instaladas, también que en manifest hice algunos cambios, como el de nombre de la aplicación, desarrollador, url, que archivo ejecutar por defecto, la descripción de la aplicación en inglés y español, etc. Les dejó alguna capturas de pantalla del emulador con la aplicación ya corriendo.


Por supuesto que faltó hablar de muchas aspectos fundamentales como inclusión de librerías JavaScript o CSS, profundizar en la arquitectura, utilizar la API JavaScript para acceder al hardware del teléfono, hablar de Zepto, hablar de include JS, etc.
Todos estos temas harían este escrito muy extenso, espero colocarlos al tanto en próximos artículos, o si lo desean pueden consultar en las referencias.
Para concluir: Jamás había sido tan sencillo desarrollar aplicaciones para una plataforma móvil, anímate, desarrolla para Firefox OS.
